“Hello World” with Diffusion Cloud and the JavaScript SDK
This tutorial walks you through a very brief “Hello World” project that will show you how to send and receive data from a Diffusion Cloud service using the Diffusion JavaScript SDK.
You can watch a video of the tutorial here, and follow along using the notes below.
Requirements
- A Diffusion Cloud service, version 6.9.0 or greater
- node.js v12
- npm v6
- A Web browser supported by Diffusion
Configure the Cloud service
If you haven’t done so already, sign up for Diffusion Cloud (opens in a new window).
Create a new Diffusion Cloud service.
For this tutorial, you will configure the service to accept anonymous connections – that is, clients do not need to provide a password to connect to your service.
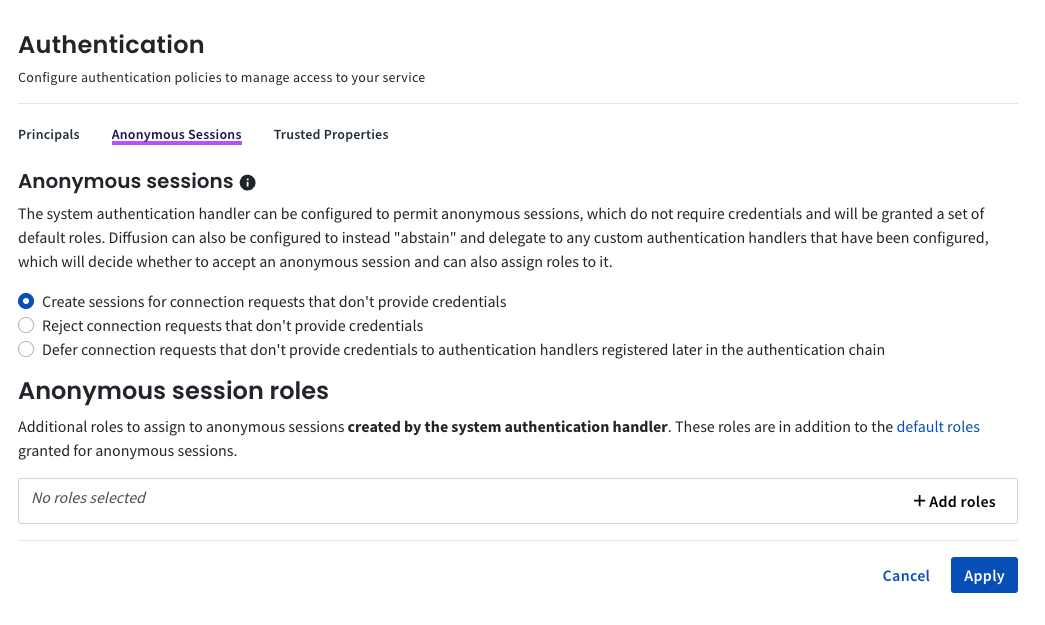
In the Dashboard for your service, click Auth in the left-hand panel.
Under Anonymous Sessions, select the option labelled ‘Create sessions for connection requests that don’t provide credentials‘, then click Apply

Your service now allows anonymous sessions to connect with the preconfigured CLIENT role. The role grants limited permissions, so an anonymous session can read topics, but not change them.
Use the producer to publish topics
You can clone the full code for this tutorial from this Github repo.
git clone https://github.com/diffusiondata/diffusion-cloud-hello-world
In your installation directory, use npm to install dependencies:
npm install
Now let’s look at producer.js. This publishes topics to your Diffusion Cloud service. It is written with the Diffusion JavaScript SDK.
#!/usr/bin/env node
const diffusion = require('diffusion');
const args = process.argv.slice(2);
if (args.length < 5) {
console.error(`wrong # args, try ${process.argv[1]} host principal credentials topic-path topic-value`);
process.exit(1);
}
const [host, principal, credentials, topicPath, topicValue] = args;
diffusion.connect({
host,
principal,
credentials,
}).then(session => {
const stringType = diffusion.datatypes.string();
const stringTopicSpec = new diffusion.topics.TopicSpecification(diffusion.topics.TopicType.STRING);
return session.topicUpdate.set(topicPath, stringType, topicValue, {specification: stringTopicSpec})
}).then(() => {
process.exit(0);
}).catch(error => {
console.error(`Cannot set ${topicPath} on ${host}: ${error}`);
process.exit(1);
})
The producer establishes a Diffusion session, and then publishes a value to a topic path of your choice.
Run the producer with npm, replacing <HOSTNAME> <PRINCIPAL> and <PASSWORD> with the values for your service:
npm run pub -- <HOSTNAME> <PRINCIPAL> <PASSWORD> my/topic 'Hello world'
For example:
npm run pub -- youcorp-service.eu.diffusion.cloud admin password my/topic 'Hello world'
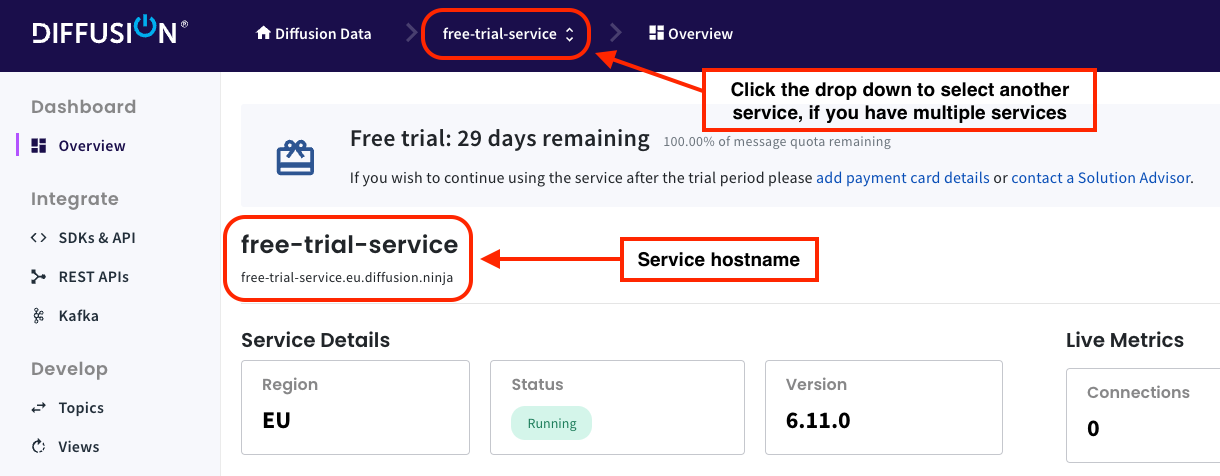
To find the <HOSTNAME>, you can look at the Overview page of the Dashboard.

For <PRINCIPAL> and <PASSWORD>, you can use the admin principal you created when first setting up your service. You can also check the available system principals under the Security tab of the Dashboard. Use a principal with the ADMIN or TOPIC_CONTROL role.
You can verify that your topic was created correctly by navigating to the Topics menu item in your Cloud service.
Try running the producer with a different value for the same topic:
npm run pub -- <HOSTNAME> <PRINCIPAL> <PASSWORD> my/topic 'Hola mundo'
See how the value in your Cloud service updates instantly.
Use the consumer to subscribe to topics
The consumer will connect anonymously and subscribe to topics. It is embedded in the web page at
public/index.html.
Edit line 18 of public/index.html to use the hostname of your Diffusion Cloud service.
Now let’s look at consumer.js:
const open = require('open');
const express = require('express');
const app = express();
app.use('/node_modules', express.static('node_modules'));
app.use(express.static('public'));
const listener = app.listen(0, () => {
const URL = `http://localhost:${listener.address().port}`;
open(URL).then(() => {
console.log(`Opened browser for ${URL}`);
}).catch(error => {
console.log(`Cannot open ${URL}: ${error}`);
});
})
Run the consumer with:
npm run sub
The browser opens and displays your topic.
Try changing the value with the producer to see the change reflected instantly on the page.
Open a few more browser windows to see that topic updates can be delivered to multiple clients at the same time. Diffusion can handle tens of thousands of subscribers.
Here’s some ideas for further experiments…
- Log into the Diffusion Cloud Console as the admin user and look at the topic you created, change its value,
observe the change delivered to the consumer. - Start more consumers – see how topic value updates are delivered to them all. If JavaScript isn’t your thing,
write a consumer using one of our other SDKs. - Start up more producers, delivering data to more topics.







